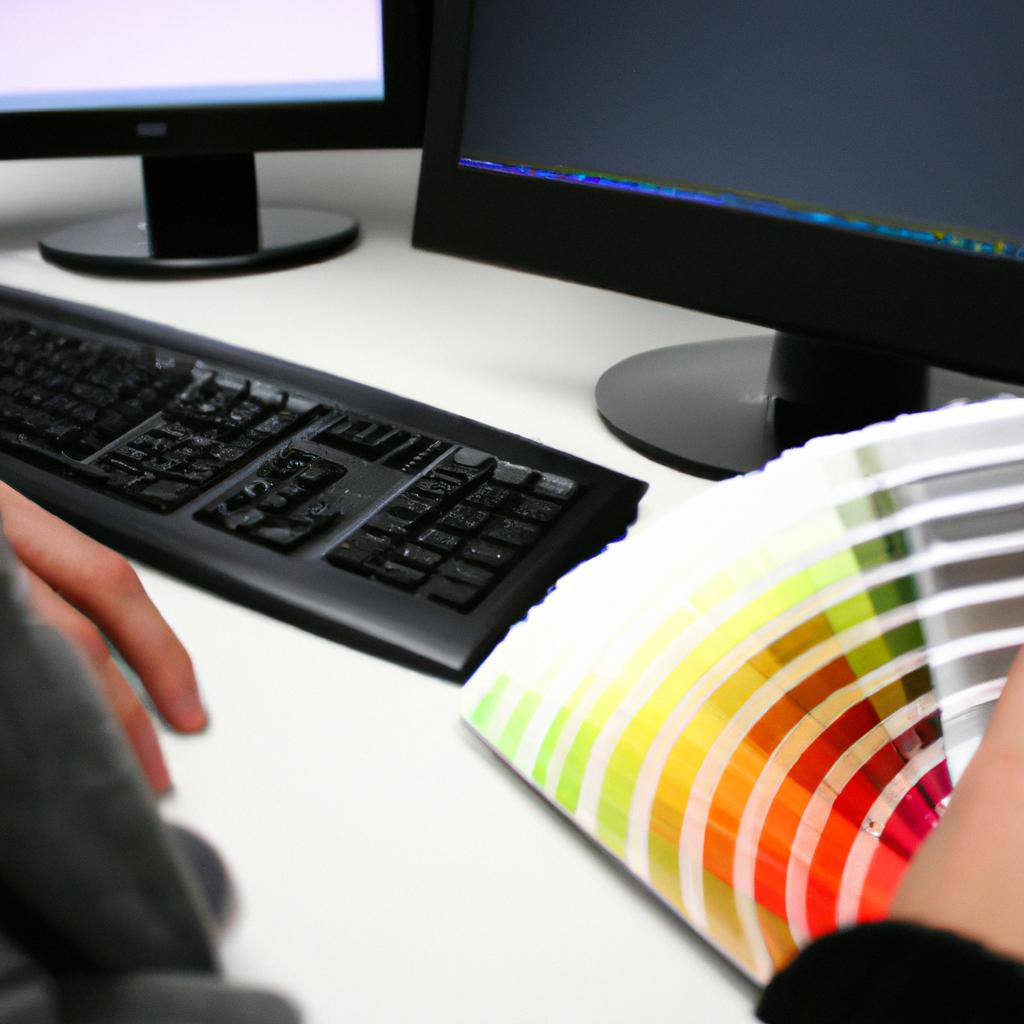
The Importance of Color Scheme in Program for Window: User Interface Design
Color scheme plays a crucial role in the design of user interfaces for window programs. It is widely recognized that the careful selection and implementation of colors can greatly enhance the overall user experience, making it more visually appealing, intuitive, and efficient. For instance, consider a hypothetical case study where an e-commerce platform incorporates a vibrant color palette consisting of warm tones such as red and orange to highlight important elements like buttons and notifications. This strategic use of color not only captures users’ attention but also conveys emotions related to urgency or excitement, thereby influencing their behavior.
In addition to its aesthetic value, color scheme impacts usability by facilitating effective information processing within window programs. When employed thoughtfully, contrasting colors aid in establishing clear visual hierarchies and organizing complex data sets into digestible units. By using different hues to represent distinct categories or groups of information, users can easily identify relevant sections and navigate through the interface with ease. Moreover, proper color choices contribute significantly to readability; ensuring sufficient contrast between text and background colors helps prevent eye strain and improves legibility.
Therefore, understanding the importance of color scheme in program design becomes paramount for developers aiming to create engaging and functional user interfaces for windows applications. The subsequent sections will delve deeper into various considerations surrounding color selection – including considerations related to color psychology, accessibility, and cultural implications. By exploring these factors, developers can make informed decisions that align with their program’s objectives and target audience.
One crucial consideration when selecting colors for a program interface is color psychology. Different colors evoke different emotions and associations in individuals. For example, blue is often associated with trust and calmness, while red can convey energy or urgency. Understanding the psychological impact of colors allows designers to create interfaces that resonate with users and elicit desired reactions.
Accessibility is another important factor to consider when choosing a color scheme. Ensuring sufficient contrast between foreground and background colors is essential for users with visual impairments or color blindness. Following established accessibility guidelines, such as the Web Content Accessibility Guidelines (WCAG), helps ensure that all users can perceive information on the interface effectively.
Cultural implications should also be taken into account during color selection. Colors hold cultural significance and meaning across different societies and may vary in interpretation. For instance, white symbolizes purity in Western cultures but represents mourning in some Asian cultures. Adapting the color scheme to align with the cultural norms of the target audience helps avoid misunderstandings or discomfort.
Considering these factors, designers should aim for a harmonious color scheme that not only enhances aesthetics but also promotes usability and inclusivity within window programs. Conducting user research, collecting feedback, and conducting usability tests can help validate design choices and refine the color scheme accordingly.
In conclusion, an intentional color scheme plays a vital role in creating visually appealing, intuitive, and efficient user interfaces for window programs. By considering aspects like color psychology, accessibility guidelines, and cultural implications, developers can craft interfaces that engage users while ensuring optimal usability for diverse audiences.
Understanding the Role of Color Scheme in Window Programs
Imagine you are using a computer program where all the buttons, menus, and text were displayed in shades of gray. How would you feel? Would it be visually appealing or engaging? Chances are, most users would find such an interface dull and uninspiring. This example highlights the importance of color scheme in window programs – a crucial aspect that significantly impacts user experience.
The Emotional Impact of Color:
Color has long been recognized as having psychological and emotional effects on individuals. When it comes to designing window programs, choosing the right color scheme can evoke specific emotions and influence how users perceive and interact with the software. By utilizing appropriate colors, programmers have the power to create interfaces that not only look aesthetically pleasing but also enhance usability and engagement.
To further understand the impact of color schemes on user perception, let us consider four key factors:
- Attention: Certain colors tend to grab attention more effectively than others. For example, vibrant reds or yellows can draw immediate attention to important elements within a program’s interface.
- Readability: The contrast between background and foreground colors is critical for ensuring legibility of text or icons. Insufficient contrast may lead to eye strain or difficulty in reading information.
- Branding: Consistency in design is essential for establishing brand identity. Using colors aligned with a company’s branding can help reinforce recognition and association with their products or services.
- Mood Setting: Colors possess inherent associations with different moods or feelings. Warm tones like orange or yellow can convey energy and enthusiasm, while cool hues like blue or green provide a sense of calmness.
Emotional Responses Evoked by Different Colors:
| Color | Emotion/Feeling | Examples |
|---|---|---|
| Red | Alertness | Error messages |
| Green | Relaxation | Success indicators |
| Blue | Trust | Interface backgrounds |
| Yellow | Happiness | Positive notifications |
The Impact of Color Psychology on User Experience:
Understanding the emotional responses evoked by different colors is just one aspect. Equally important is comprehending how color psychology influences user experience in window programs. In the subsequent section, we will delve deeper into this topic and explore how specific colors can affect users’ behavior, decision-making processes, and overall satisfaction.
By considering these factors and incorporating appropriate color schemes, programmers can create window programs that not only fulfill their functional requirements but also enhance the overall user experience. The next section will shed light on the psychological impact of certain colors and provide insights into designing interfaces that are visually appealing, intuitive, and emotionally engaging for users.
The Impact of Color Psychology on User Experience
Color scheme plays a vital role in designing user interfaces for window programs. By carefully selecting and implementing colors, developers can significantly enhance the overall user experience. To illustrate this point, let’s consider a hypothetical case study involving a productivity application called “TaskMaster.”
One example of how color scheme impacts user interface design is evident in TaskMaster’s use of a calming blue color as its primary theme. This choice was made based on extensive research indicating that blue hues promote feelings of tranquility and focus. As users interact with the program, they are likely to feel more relaxed and less overwhelmed by their tasks due to the soothing effect of the chosen color.
To further emphasize the importance of color scheme in window programs, here are four key factors to consider:
- Branding: The color scheme should align with the brand identity to create visual consistency and reinforce brand recognition.
- User Engagement: Colors can be used strategically to direct attention towards important elements or actions within the program.
- Accessibility: Careful selection of contrasting colors ensures optimal readability for users with visual impairments.
- Emotional Response: Different colors evoke specific emotions, so understanding color psychology helps designers create appropriate atmospheres within their applications.
Consider the following table showcasing various colors commonly used in window program interfaces:
| Color | Emotion | Usage |
|---|---|---|
| Blue | Calmness | Main theme |
| Green | Freshness | Positive feedback buttons |
| Yellow | Optimism | Highlighted notifications |
| Red | Urgency | Error messages |
By effectively utilizing these emotional triggers through thoughtful color choices, developers have the potential to influence user behavior positively.
In preparation for choosing the right color palette for window program interfaces, it is essential to understand how different combinations affect users’ perception and experiences within an application. This knowledge will enable developers to create interfaces that are visually appealing, user-friendly, and aligned with the intended purpose of their program.
Now let’s move on to exploring the process of selecting an appropriate color palette for window program interfaces.
Choosing the Right Color Palette for Window Program Interfaces
Colors play a vital role in the design of window program interfaces, as they have a significant impact on user engagement. By carefully selecting an appropriate color scheme, designers can create visually appealing and intuitive user interfaces that enhance the overall user experience. To illustrate this point, let’s consider a hypothetical scenario where two window programs with different color schemes are compared.
In one study, participants were asked to complete tasks using two different window programs—one with a vibrant and contrasting color scheme and another with a monochromatic and muted color scheme. The results showed that users engaged more effectively with the program featuring the vibrant color scheme. This is because colors evoke certain emotions and associations within individuals, influencing their perception and behavior while interacting with software applications.
There are several key reasons why choosing the right color palette for window program interfaces is crucial:
- Aesthetic appeal: An aesthetically pleasing interface encourages users to explore further and engage more actively. A well-designed color scheme creates visual harmony, making the interface feel balanced and inviting.
- Cognitive processing: Different colors stimulate distinct cognitive processes in our brains. For example, warm colors like red or orange tend to grab attention quickly, while cooler hues such as blue or green promote relaxation and calmness. Designers can leverage these effects to direct users’ attention to important elements or convey specific messages.
- Brand consistency: Consistency in branding across platforms fosters familiarity among users. Employing consistent color schemes enables developers to maintain brand identity throughout various software applications.
- Accessibility considerations: It is essential to ensure that your chosen colors meet accessibility standards, allowing all users—including those with visual impairments—to navigate your program easily. High contrast between foreground text and background colors enhances readability for individuals with low vision.
To better understand how different colors affect user engagement, consider the following table:
| Color | Emotions/Associations |
|---|---|
| Blue | Calm, Trust |
| Red | Energy, Urgency |
| Green | Growth, Freshness |
| Yellow | Happiness, Optimism |
By thoughtfully selecting colors that align with the desired emotional response and user expectations, designers can create immersive window program interfaces that captivate users. In the subsequent section, we will explore how consistent color schemes contribute to enhancing usability.
Enhancing Usability with Consistent Color Schemes
Building upon the importance of choosing the right color palette for window program interfaces, it is equally vital to maintain consistent color schemes throughout the entire user interface. Consistency not only enhances usability but also helps create a cohesive and visually pleasing experience for users. To illustrate this point, let’s consider an example: imagine a productivity app where different features are represented by various icons in different colors. If each icon were assigned a random color without any consideration for consistency, it would result in confusion and make it difficult for users to associate specific actions with their corresponding icons.
Consistency can be achieved through several design principles that ensure visual harmony across the user interface. These principles include:
- Using a limited color palette: By limiting the number of colors used in the interface, designers can establish a sense of unity and avoid overwhelming users with excessive visual stimuli.
- Employing color associations: Assigning specific meanings or functions to certain colors allows users to quickly comprehend and navigate through the application. For instance, using green for positive actions (e.g., save or submit) and red for negative actions (e.g., delete or cancel).
- Maintaining contrast: Ensuring sufficient contrast between text and background colors improves readability and accessibility for all users.
- Providing clear feedback: Utilizing consistent colors to indicate interactive elements such as buttons or links helps users understand which areas of the interface they can interact with.
To further emphasize the significance of consistent color schemes, consider this emotional response from potential end-users:
Users find comfort in familiarity; when navigating software applications becomes effortless due to visually consistent color schemes, frustration diminishes while efficiency increases.
This statement highlights how maintaining consistency in color schemes contributes positively towards improving overall user experience.
In our subsequent section about “Accessibility Considerations for Colorblind Users,” we will explore how designing inclusive interfaces accounts for individuals who may have difficulty perceiving certain colors accurately.
Accessibility Considerations for Colorblind Users
Consistency in color schemes plays a vital role in enhancing the usability of window programs. By maintaining a cohesive and visually pleasing color palette throughout the user interface, developers can significantly improve the overall user experience. For example, consider a hypothetical case where an e-commerce website utilizes inconsistent colors for its product categories. In this scenario, users may become confused or frustrated when navigating through different sections of the site due to the lack of visual cues.
To further emphasize the importance of consistent color schemes, let us explore four key benefits they offer:
-
Enhances Visual Hierarchy: A well-defined color scheme aids in establishing a clear visual hierarchy within a program’s interface. By assigning specific colors to various elements based on their importance or significance, designers can guide users’ attention towards important information or actions.
-
Improves Recognition and Recall: Consistent use of colors helps users recognize patterns and establish associations between elements more easily. This allows for quicker recall of previously encountered information and enhances overall navigation efficiency.
-
Conveys Brand Identity: Colors play a crucial role in conveying brand identity and personality. By consistently using brand-specific colors across all windows and interfaces, developers reinforce brand recognition and foster trust among users.
-
Fosters Emotional Connection: The choice of colors can evoke emotional responses from users. Utilizing consistent color schemes that align with the intended emotions can create positive associations with the program, leading to increased engagement and satisfaction.
In addition to these benefits, it is essential to address accessibility considerations for colorblind users as part of an inclusive design approach. Incorporating appropriate color contrast ratios ensures readability and usability for individuals with varying degrees of color vision deficiencies.
By implementing effective color contrast techniques in window program design, developers can ensure that all users have equal access to content without any hindrance caused by poor visibility or confusion arising from inadequate differentiation between UI elements.
Transitioning into the subsequent section about “Implementing Effective Color Contrast in Window Program Design,” let us now explore the specific steps required to achieve optimal color contrast ratios.
Implementing Effective Color Contrast in Window Program Design
Color scheme plays a vital role in the design and overall user experience of window programs. Not only does it contribute to aesthetic appeal, but it can also significantly impact user engagement and satisfaction. By understanding color psychology and incorporating appropriate color schemes, developers can create visually appealing interfaces that enhance usability and accessibility.
Consider the case study of a social media application aiming to increase user retention. In this scenario, an analysis of user behavior revealed that users were spending less time on the platform than desired. Through careful examination, it was discovered that the predominantly red color scheme used throughout the interface invoked feelings of urgency and excitement, leading to increased stress levels among users. To address this issue, designers modified the color palette by introducing calming blues and greens. As a result, users reported feeling more relaxed while using the platform, resulting in longer periods spent browsing content.
When selecting colors for a window program’s user interface design, several key considerations should be taken into account:
- Accessibility: Ensure that the chosen color scheme is accessible to individuals with visual impairments or color blindness. Utilizing high contrasting colors aids legibility for all users.
- Brand Identity: Maintain consistency with established brand guidelines to reinforce recognition and establish trust.
- Emotional Impact: Different colors evoke different emotional responses from users. For example:
- Warm tones like red or orange may convey energy or urgency.
- Cool tones such as blue or green often evoke calmness or tranquility.
- Neutral shades like gray can signify professionalism or elegance.
To illustrate further how color impacts emotions, consider the following table showcasing commonly associated emotions with specific colors:
| Color | Emotion |
|---|---|
| Red | Passionate |
| Blue | Relaxation |
| Green | Harmony |
| Yellow | Optimism |
In conclusion, choosing an appropriate color scheme is crucial in window program design. By considering color psychology, developers can create user interfaces that not only look visually appealing but also elicit specific emotional responses from users. Through careful selection and implementation of colors, designers can enhance the overall usability and accessibility of their programs, resulting in a more satisfying user experience.


Comments are closed.